メールのデザインを編集した後は、プレビュー機能で編集内容の確認を行い、その後はテスト送信機能で自分のメールアドレスあてにテスト送信をし、問題なければ保存しましょう。

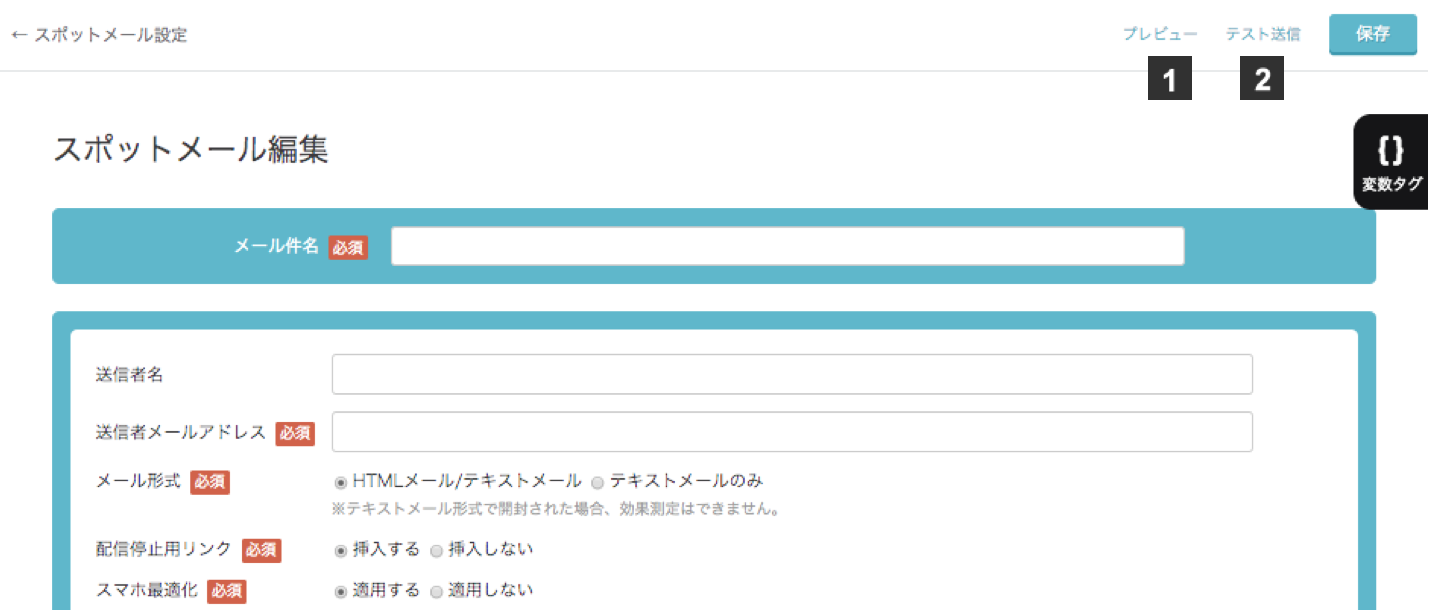
編集画面(シナリオ、スポット、かご落ち共通)
- 1【プレビュー機能】編集内容のプレビュー表示を確認したい場合、こちらをクリックで、プレビュー画面に遷移します(保存前の状態で確認ができます)。
- 2【テスト送信】テスト送信したい場合、こちらをクリックで、テスト送信画面に遷移します。
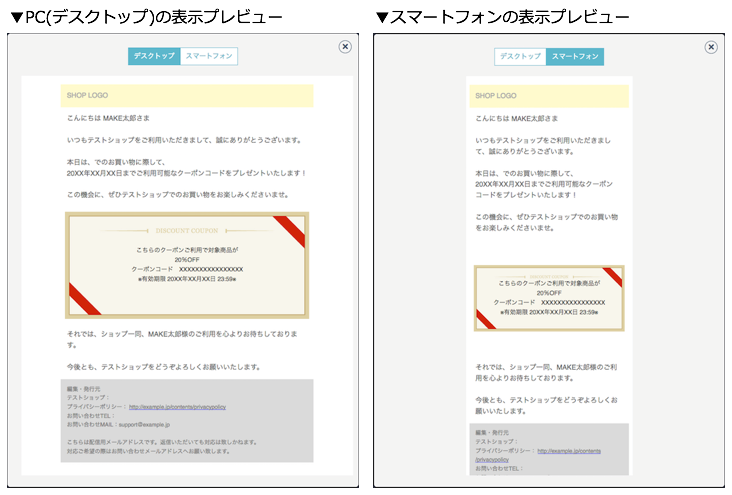
プレビュー画面
・画面内にてデスクトップ(PC)、スマホ表示の切り替えが可能です。
・HTMLとテキストを切り替えたい場合には、メールデザイン編集画面のメール形式、または編集領域のHTML/テキストタブを切り替えてからプレビュー表示を行います。
・スマホ最適化適用有無を切り替えたい場合には、メールデザイン編集画面のスマホ最適化適用有無を変更してからプレビュー表示を行います。
・HTML編集モードもプレビュー機能の利用が可能ですが、一旦HTML編集モードに切り替えると、かんたん編集モードの編集内容が破棄されますのでご注意ください。

なお、スマホ表示で想定しているOSは、Android、iOS、ブラウザはiOSの標準メールアプリ、Android/iOSのGmailアプリ、Android/iOSのOutlookアプリ、表示横幅はiPhone 6、7、8と同様のサイズである375pxとなります。
※メール編集画面でテキストメールタブを選択した状態でプレビュー画面に遷移すると、テキストメールの表示を確認できます。
テスト送信画面
- 1【テスト送信先メールアドレス(必須)】テスト送信したいメールアドレスを入力します。1度に最大5件まで送信先メールアドレスの設定が可能です。
注1) 複数の場合にはカンマ区切りで入力してください。例:test1@makerepeater.jp,test2@makerepeater.jp,test3@makerepeater.jp
注2) 6件以上指定の場合には1件も送信されません。5件以下にして再度お試しください。 - 2【テスト用メモ】メール内に注記等を入れたい場合には、こちらのメモ欄をお使いください(設定しなくても問題ありません)。

※メール編集画面でテキストメールタブを選択した状態でテスト送信を実行すると、テキストメールをテスト送信できます。
<プレビュー/テスト送信時の注意点>
■ 変数挿入について
テスト送信時変数を利用した場合に挿入される文字列は、以下となります。
・ショップ名 (ご登録のショップ名が入ります)
・ショップ住所 (ご登録のショップ住所が入ります)
・ショップURL (ご登録のショップURLが入ります)
・ショップTEL (ご登録のショップTELが入ります)
・ショップ顧客ID ID0000(サンプル値)
・顧客名 MAKE太郎(サンプル値)
・顧客名(姓) MAKE(サンプル値)
・顧客名(名) 太郎(サンプル値)
・顧客名(セイ) メイク(サンプル値)
・顧客名(メイ) タロウ(サンプル値)
・性別 1(サンプル値)
・性別(ラベル) 男性(サンプル値)
・誕生日 1980/01/01(サンプル値)
・メールアドレス maketaro@makeshop.jp(サンプル値)
・メールアドレス(携帯) maketaro@makeshop.jp(サンプル値)
・TEL 00-0000-0000(サンプル値)
・FAX 00-0000-0000(サンプル値)
・郵便番号 000-0000(サンプル値)
・住所 MAKE太郎_ADDRESS(サンプル値)
■ テンプレートについて
テンプレートとして保存されているメールのテスト送信時にはメール件名を指定することはできず、一律「テンプレート表示テスト」となります。
■テスト送信後、指定のメールアドレスに届かない場合について
メーラー側でスパム認定されている場合がありますので、スパムボックスをご確認ください。
スパム判定基準はメーラーの仕様や受信者の行動に依存するため、MakeRepeater側で完全に回避することはできかねますが、件名、送信者名、送信者メールアドレスを必ず埋める、件名を「test」「Hello」などとしない、など、一般的によくあるスパムメールの形式を避けると効果がある場合があります。
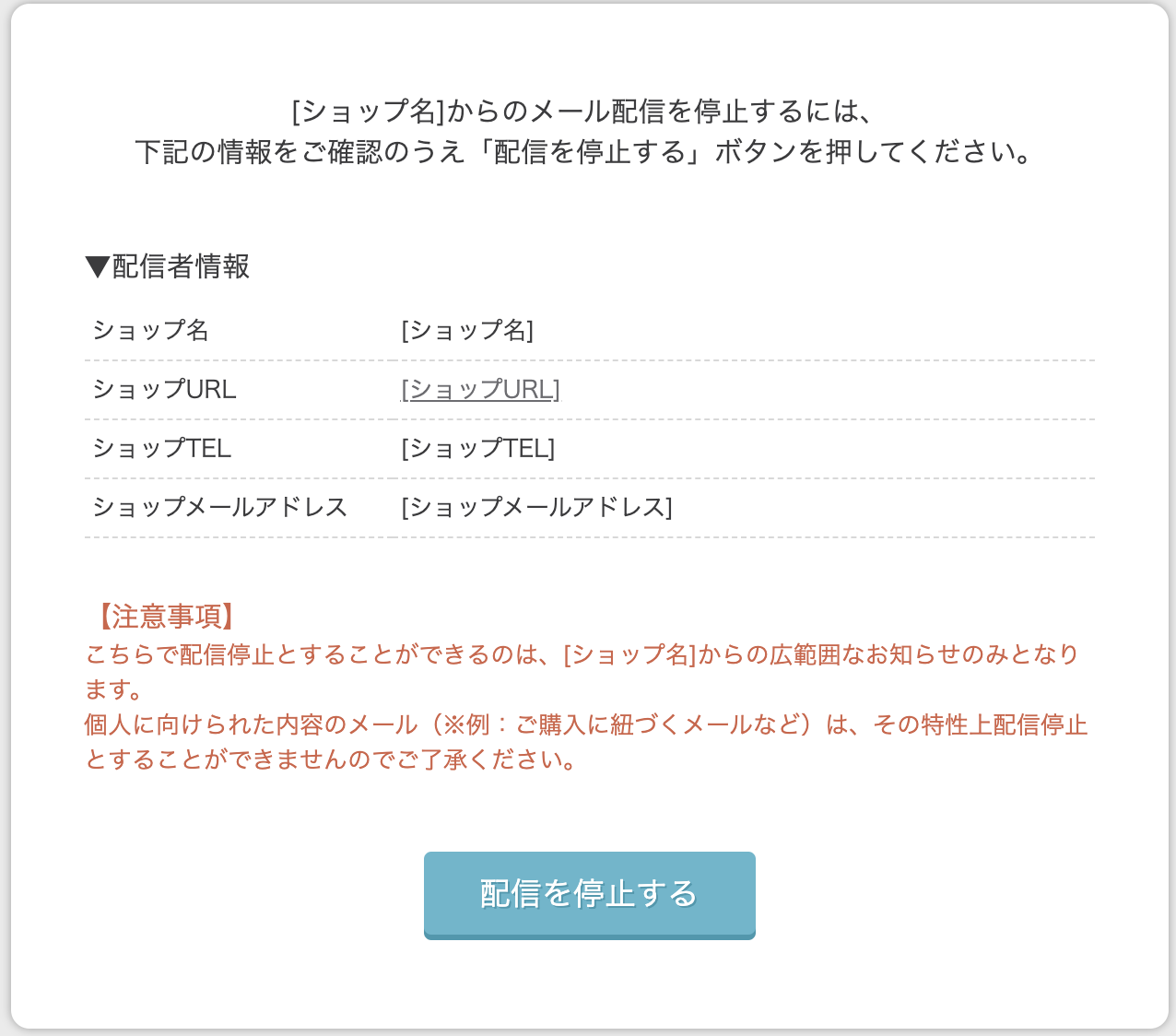
■オプトアウトリンクから表示される画面
↓テスト送信時は以下になります

↓本番送信時は以下になります