シナリオ・スポット両メール設定画面の配信スケジュール設定エリア枠内、「デザイン編集」ボタンをクリックの後、下記の画面へ遷移します。
※下記はスポットメール編集画面の例ですが、シナリオメールも共通です。

- 1【メール件名(オプション)】配信時の件名となるメールの件名を入力します。
- 2【送信者名(オプション)】送信者の表記を入力します。
- 3【送信者メールアドレス(必須)】送信者のメールアドレスを入力します。
SPFレコードの設定がされていない場合には、以下の様に赤字でその旨表示されます。
- 4【メール形式(必須)】デフォルトではHTMLメールとテキストメールの両方が送られ、HTMLメールを受信可能な場合はHTMLが表示され、メーラーの設定などでHTMLメール受信不可能な場合はテキストが表示されるようになっています。
テキストメールのみを選択した場合は、HTMLメールは送信されません。 - 5【配信停止用リンク(必須)】挿入する、もしくは挿入しないを選択します。
詳細はFAQの「配信停止用リンクについて」をご参照ください。
※メールを受け取るか否かの選択権は顧客側が持つべきであると考えられています。
特定電子メール(広告的内容を含むメール)にあたる場合には、顧客が不要だと感じた際すぐにメール配信を停止できるよう、必ず配信停止用リンクを挿入していただく必要があります。それ以外の場合にも、基本的には利用を推奨しています。 - 6【スマホ最適化(必須)】スマホ最適化適用するか否かを選択します(選択しない場合は適用となります)HTMLメール作成エディタを使用する場合はこちらを選択します。
- 7【テンプレート選択ボタン】既存のレイアウトサンプル(テンプレート)を読み込んで作成したい場合は、こちらをクリックします。
- 8【HTMLメール作成タブ(かんたん編集モード)】HTMLメール作成エディタを使用する場合はこちらを選択します。
- 9【テキストメール作成タブ】テキストメールを作成する場合はこちらを選択します。
- 10【HTMLメール編集モード遷移リンク】HTMLを直に入力したい場合にはこちらを使用します。ソースの流し込みも可能です。
かんたん編集モードからHTML編集モードへのHTMLソース反映方法について、詳しくはこちらをご参照ください。 - 11【文字ペースト時修飾を含むチェックボックス】デフォルトはチェックが外れています。文字修飾込みでテキスト貼り付けを行いたい場合には、こちらのチェックボックスにチェックを入れてください。ただし、保存時や配信時に意図せぬエラーが発生する場合には、外部アプリケーション(ブラウザ、オーサリングツールや、Microsoft Office等を利用したもの)からコピー&ペーストした際入り込んだタグ(表示画面では見えないdivなど)が原因のケースが考えられますので、文字修飾を含めてコピー&ペーストした箇所を一度消して配信してみるなどお試しください。
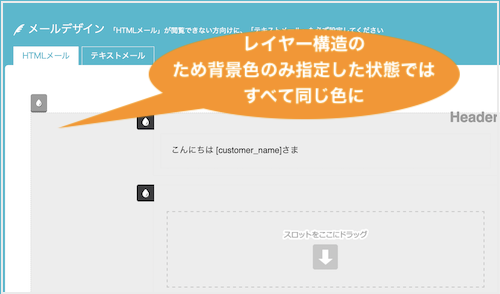
- 12【メールコンテンツ背景色選択アイコン】メールコンテンツ全体の背景色を選択できます。選択しない場合は白に見えますが実際は透明です。
※スロット背景色を指定せずにメールコンテンツ背景色を選択すると、スロット内も指定色に変更されたように見えますが、これはレイヤー構造のためです。スロット内は違う色にしたい場合には、スロット背景色を別途指定してください。
- 13【スロット背景色選択アイコン】各スロットごとに背景色を選択できます。選択しない場合は白に見えますが実際は透明です。
- 14【メールコンテンツ(HTMLメール作成エリア)】破線内がメールコンテンツ領域です。このエリア全体に背景色を指定したい場合には11のアイコンから指定します。また、スロット(14参照)をドラッグ&ドロップで挿入しクリックで編集することにより、HTMLメールのコンテンツをかんたんに作成することが可能です
- 15【スロット】メールコンテンツエリアで使用する構成要素=スロットです。任意のスロットをドラッグ&ドロップで、レイアウトを各スロットエリアに反映させ、その後編集して利用します。
→ FAQ:利用可能なスロットの一覧 - 16【変数タグ】スロット内のテキストに、こちらのメニューに記載の変数を挿入することで、配信先の顧客が持つ該当情報を表示させ、メールのカスタマイズ感を演出することができます。
※デフォルトで表示されているサンプルテキストには、[customer_name]などどいった“変数タグ”が含まれています。
makeshopと同様、顧客の登録データやショップの登録データを変数タグで呼び出して、メールの任意の場所に挿入することができます。
メール件名、メールのヘッダー、フッター、メインコンテンツにて使用可能です。
※登録されていない項目は自動挿入されません。ショップ情報
ショップ名 変数:[shop_name]
ご登録のショップの名称が自動挿入されますショップ住所 変数:[shop_address]
ご登録のショップ住所が自動挿入されますショップURL 変数:[shop_shop_url]
ご登録のショップURLが自動挿入されますショップTEL 変数:[shop_tel]
ご登録のショップ電話番号が自動挿入されます顧客情報
ショップ顧客ID 変数:[customer_org_id]
ショップ定義の該当顧客IDが自動挿入されます顧客名 変数:[customer_name]
配信先顧客の名前(フルネーム)が自動挿入されます顧客名(姓) 変数:[customer_last_name]
配信先顧客の姓が漢字で自動挿入されます
(注:makeshopユーザーの場合makeshop側の仕様により、空欄になります)顧客名(名) 変数:[customer_first_name]
配信先顧客の名前が漢字で自動挿入されます
(注:makeshopユーザーの場合makeshop側の仕様により、姓名がこちらに一括挿入されます)顧客名(セイ) 変数:[customer_last_name_kana]
配信先顧客の姓がカナで自動挿入されます
(注:makeshopユーザーの場合makeshop側の仕様により、空欄になります)顧客名(メイ) 変数:[customer_first_name_kana]
配信先顧客の名前がカナで自動挿入されます
(注:makeshopユーザーの場合makeshop側の仕様により、セイメイがこちらに一括挿入されます)性別 変数:[customer_sex]
配信先顧客の性別が1、2、3のいずれかにて自動挿入されます(1:男性、2:女性、3:不明)性別(ラベル) 変数:[customer_sex:format]
配信先顧客の性別が男性、女性、不明のいずれかにて自動挿入されます誕生日 変数:[customer_birthday]
配信先顧客の誕生日が自動挿入されますメールアドレス 変数:[customer_email]
配信先顧客のメールアドレスが自動挿入されますメールアドレス
(携帯)変数:[customer_email_mobile]
配信先顧客の携帯メールアドレスが自動挿入されますTEL 変数:[customer_tel]
配信先顧客の電話番号が自動挿入されますFAX 変数:[customer_fax]
配信先顧客のFAXが自動挿入されます郵便番号 変数:[customer_zip]
配信先顧客の郵便番号が自動挿入されます住所 変数:[customer_address]
配信先顧客の住所が自動挿入されます - 17【プレビュー・テスト送信・保存】希望の操作をクリックで、該当操作画面に遷移します。詳しくはこちらのページをご参照ください。
テンプレートとしても保存したい場合について
保存してテスト送信画面での表示確認をした後、「このデザインをテンプレートとしても保存」にチェックを入れて保存すると、テンプレートとして保存されます。
(一度保存後でないと、該当のチェックボックスは表示されません)

HTMLメール作成タブ(かんたん編集モード)
・ヘッダー(Header)エリア:デフォルトでサンプルテキストが表示されています。
・フッター(Footer)エリア:デフォルトでサンプルテキストが表示されています。
※デフォルト表示されているものは編集削除も可能です。
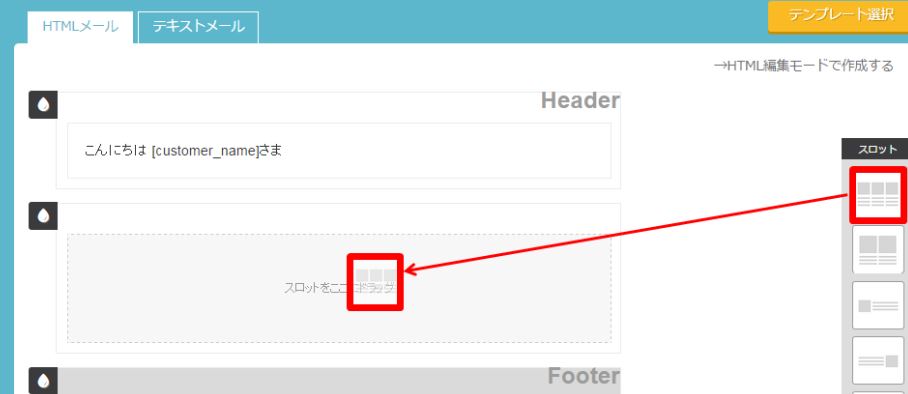
メールコンテンツ編集方法
スロットをメールコンテンツに適用するには、下記のように画面右側の
スロット一覧から、適用したいレイアウトのスロットボックスを左側の
メールコンテンツエリアにドラッグ&ドロップします。
※かんたん編集モードで挿入可能なスロットの上限数は、通常スロット、ヘッダー、フッター、罫線の区別なく、最大で50個までとなります。
テキスト編集方法
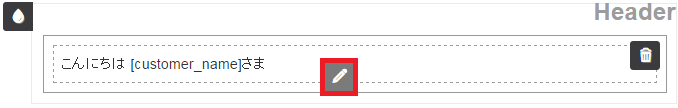
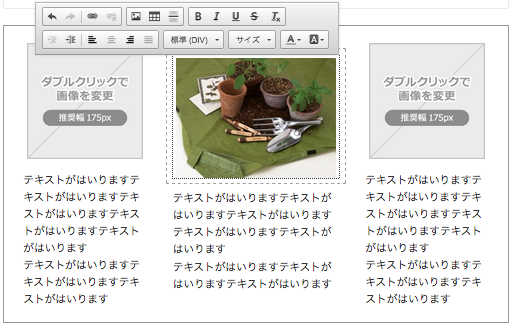
1) 編集したいエリアをマウスオーバーで、下記のようにうっすらとペンアイコンが表示されます。
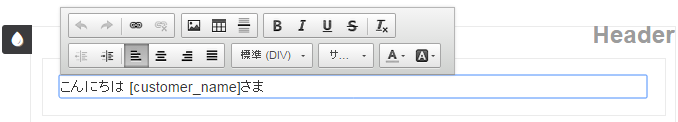
2) ペンアイコンをワンクリックで、エディタが表示されるので、適宜編集します。
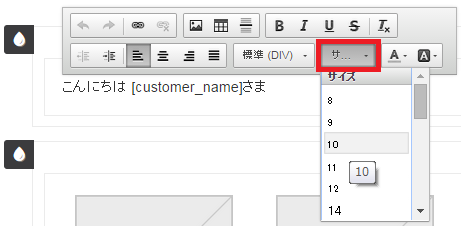
3) サイズ変更やその他、カスタマイズを適用できるアイコンが用意されています。
(オプション)下記ドロップ型のアイコンをクリックで背景色変更ウインドウが表示されます。パレット内の任意の色部分をクリックして選択するか、直接色番号を入力し、“選択する”をクリックすると、該当スロットの背景色が変更されます。

画像編集方法
【1:アップロードタブから行う方法】
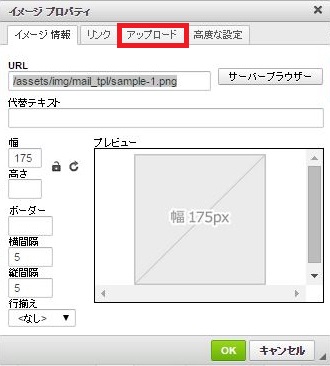
1) 画像がレイアウトに含まれるスロットを任意の場所にドラッグ&ドロップした後、編集したい画像をダブルクリックすると下記画面が開くので、「アップロード」を選択します。
2) 画像がレイアウトに含まれるスロットを任意の場所にドラッグ&ドロップした後、編集したい画像をダブルクリックすると下記画面が開くので、「アップロード」を選択します。
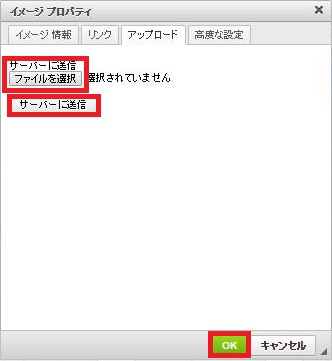
3) 「ファイルを選択」をクリックしてローカル上の任意の画像を選択したら、「サーバーに送信」をクリック。最後に「OK」をクリックで、サーバーに任意の画像が送信されます。
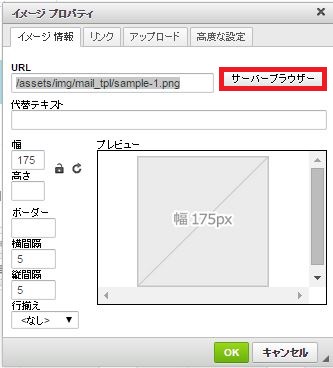
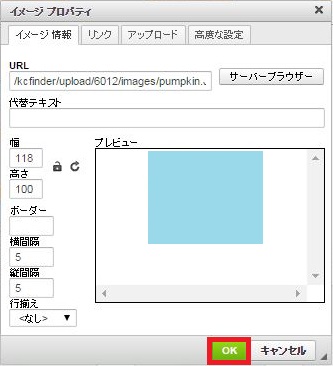
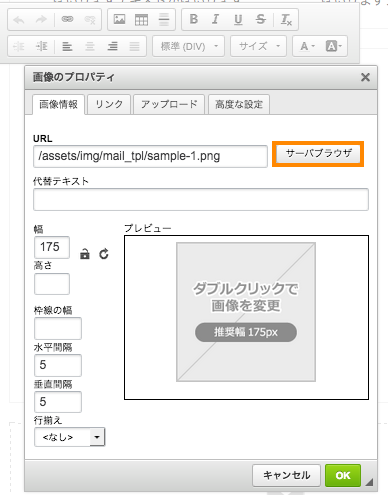
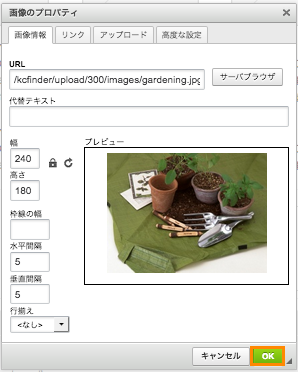
3) 再度、編集したい画像をダブルクリックし、イメージプロパティを開いたら、「サーバーブラウザ」をクリックします。
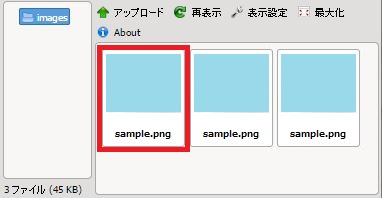
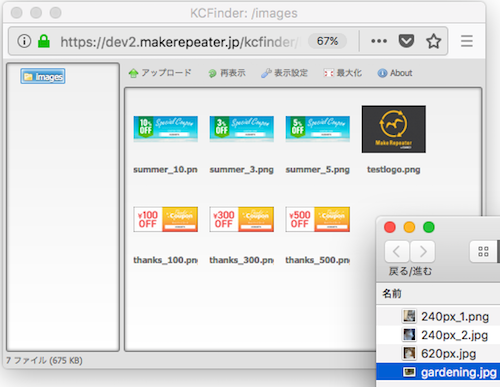
4) 先ほどアップロードした画像が入っているので、ダブルクリックで選択します。
5) イメージプロパティでOKをクリックすると、選択した画像が挿入されます。
【2:画像情報タブから行う方法】
1) 画像がレイアウトに含まれるスロットを任意の場所にドラッグ&ドロップした後、編集したい画像をダブルクリックすると画像編集タブのウインドウが表示されます。”サーバーブラウザ”をクリックします。

2) 画像アップロード用の領域が表示されます(ショップ様固有の領域です)。ローカル上の任意のエリアから、スロットに挿入したい画像をドラッグアンドドロップし、その画像をダブルクリックして選択。すると画像アップロード用の領域が自動的に閉じます。

3) 画像編集用のウインドウに選択した画像が入った状態で表示されます。サイズ変更や代替テキスト、リンクの設定を行う場合には、設定が完了後、ウインドウ下部の「OK」をクリックします。

4) 選択した画像が挿入されます。

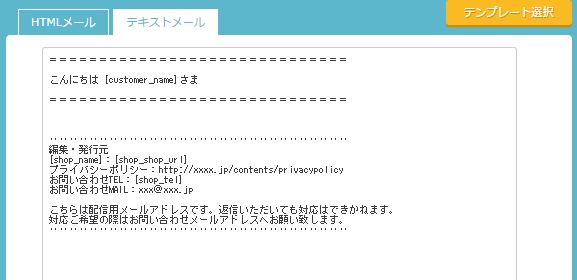
テキストメール作成タブ(かんたん編集モード)
MakeRepeaterの仕様として、HTMLメールはテキストメールと必ずセットで送信されます。よってHTMLメール送信時には必ずテキストメールも設定してください。
なお、スロットの組み合わせでHTMLを作成した場合(かんたん編集モードの場合)には、ショップ情報管理画面にてテキストメール反映機能の利用開始設定を行うと、テキストメールタブに以下の通り自動反映されます。
===============================
・画像 → [画像]
・画像の代替テキスト → [代替テキスト]
・画像のリンク → [https://~]
・テキスト → そのまま反映されます
===============================
※画像に代替テキストやリンクが設定されていない場合には、[画像]のみ反映されます。
メールコンテンツ編集方法
テキストメール編集画面では、テキストのみを入力します。
※デフォルトで記載されている下記のヘッダー、フッターはサンプルなので、
適宜編集してご利用ください。
HTML編集モード
【メールコンテンツ編集方法】
HTML編集モードは、ソースコードを挿入したり直に書くことができるアドバンスモードです。なお、MakeRepeaterではHTMLコーディングのサポートは行っておりませんのでご了承ください。
ご注意:
1) DOCTYPE宣言からご入力ください
2) 以下のタグは配信サーバの仕様上、本送信時に自動削除されます (※テスト送信では正常に表示されます)
ソース露出などの意図しない表示を防ぐため、含めないようお願い致します。
・scriptタグ
・linkタグ
・formタグ